Let's speed up your website by implementing AMP (Accelerated Mobile Pages).
Improving website speed on mobile devices remains one of the key SEO trends moving from 2019 to 2020. There are three good reasons for this:
- Mobile devices (smartphones and tablets) in US, India generate about half of the total amount of traffic: almost every second visit to sites is made from a smartphone.
- Users are no longer ready to waste time downloading: when viewing from mobile devices, 53% of visitors will leave the page after waiting 3 seconds for the download.
- In the era of Mobile-first indexing, officially launched in 2018, mobile-optimized sites have the upper hand in ranking.
Accelerated mobile pages, or AMP, is a technology that makes it easy to get information on the Internet from smartphones and tablets.
How does AMP work? How to create and customize accelerated mobile pages? What tools can site owners use for popular CMS, including WordPress, Joomla !, Drupal, OpenCart? What pitfalls do webmasters face when implementing AMP, and how to solve the problems? Answers to these and other questions in the manual.
What is AMP and how it works?
AMP is an acronym that is formed from the first letters of the English words accelerated mobile pages. The term denotes the technology for displaying site pages for mobile users, which ensures the maximum site loading speed .
AMPs are radically stripped-down versions of regular web pages. Accelerated pages keep the main content.
Most of the auxiliary elements, including widgets, comment forms, recommended content blocks, advertisements, are missing on accelerated pages.
AMP is an open source platform . Therefore, anyone can use accelerated mobile pages for free.
Google is considered the mastermind and advocate of the project. The world's largest search engine uses AMP when generating search results pages.
Moreover, Google caches accelerated website pages and acts as a CDN . This allows mobile users to load AMP quickly, even at low data rates.
Accelerated pages are composed of HTML markup with special tags and a JavaScript library.
A limited set of tags and scripts can be used to create AMP. This reduces the functionality and appearance of the pages, but dramatically increases the speed of their loading. Caching Plugins also helps speed up loading.
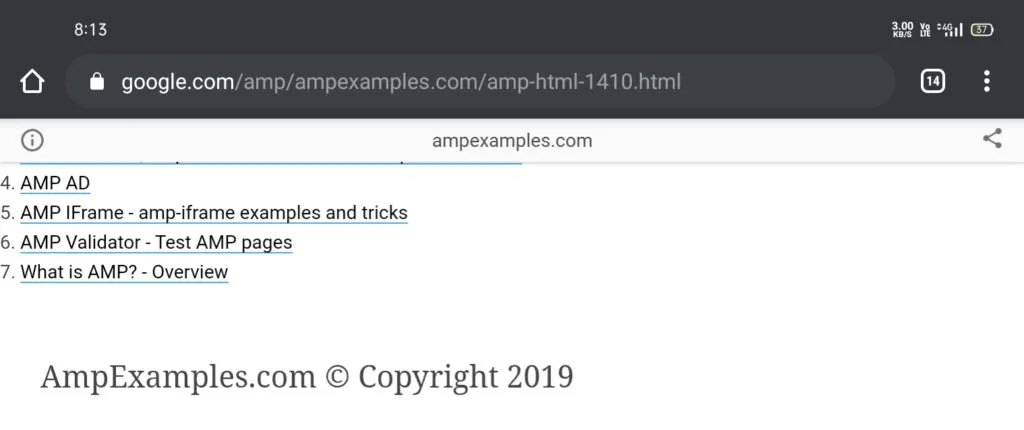
Surfers can use AMP in two fundamentally different ways. The first involves transferring data from the site owner's server to the visitor's computer and displaying an accelerated version of the page in the browser.
For example, on an AMP-enabled site, you can set up to automatically redirect all mobile users to accelerated pages. A visitor can get to AMP by a link using a mobile device or add the / amp / suffix to the URL in the address bar of the browser on a stationary PC.

The second method involves viewing the cached version of AMP from a Google server.
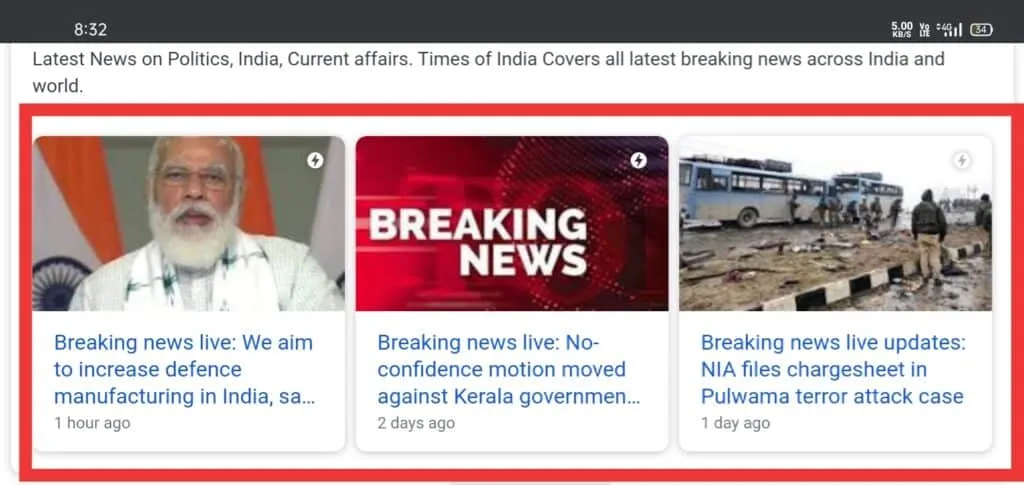
The world's largest search engine displays links to accelerated pages in a carousel format in the SERP. When viewing the page, the user does not go to the site, but views the content from the SERP.
Unfortunately, Google does not consider it necessary to display AMP carousels on SERPs generated for my devices. So thanks to Search Engine Land for the example.

Modi MC hain
So far, the largest search engine on the US, India etc Internet does not consider accelerated mobile pages to be duplicates. This is because AMPs link to canonical pages using the rel = "canonical" attribute.
Nevertheless, Google indexes AMPs and even includes them in the search results. One of the participants in a popular SEO forum said that the search engine included accelerated pages in the results instead of the main ones.
To the complaint, technical support replied that the robot does not consider the rel = "canonical" attribute to be a strict directive.
Therefore, AMP appeared in the search results instead of the main pages of the site.
Topikstarter had to prevent Yandex and Google from indexing accelerated pages in the robots.txt file. For several months of using AMP, I have not noticed any problems with Google.
The main versions of the pages are included in the results of this search engine. I do not specify any special indexing rules in the robots.txt file.
Should I use accelerated mobile pages?
To answer this question, you need to pay attention to the advantages, disadvantages, and results of AMP implementation.
AMP benefits
The main advantage of AMP is its fast loading speed. The table shows the results of testing the basic and accelerated versions of the page using several services.
| Service / Page | Basic | AMP |
| PageSpeed Insights from Google | 62 points for mobile, 77 points for desktops. | 88 points for mobile, 94 points for desktops. |
| Pingdom's Download Speed Test Tool | Load time 5.94 seconds, page size 3.5 MB. | Load time 2.46 seconds, page size 381.4 KB. |
| Download speed checker tool from GTmetrix | Loading speed 18.6 seconds, page size 3.49 MB. | Load time 3.4 seconds, page size 314 KB. |
Accelerated pages load many times faster than standard ones. This is possible thanks to the significant data reduction using AMP technology.
Slow download speeds negatively impact the user experience. More than half of visitors do not wait more than 3 seconds for content to be displayed .
Fast loading is critical for mobile users. This is why Google pre-caches AMP and acts as a CDN for people on slow internet.
Google takes page speed into account when ranking sites. This is important in the context of testing a mobile-first index . Does AMP provide additional ranking benefits?
In mid-2016 at the Search Engine Journal Summit in Chicago, Google spokesman Harry Illes said that accelerated mobile pages were not a ranking factor. But the specialist could not say for sure that AMP will not be a ranking factor in the future.
What does it mean? AMP technology alone does not give websites a ranking advantage. Nevertheless, it significantly increases the website loading speed, which is taken into account when forming search results.
News sites and content projects benefit from AMP adoption if they get into the carousel. This element appears at the top of the SERP above the search results. This provides sites with accelerated pages with additional transitions.
So, the main advantage of accelerated pages is high loading speed. It improves the user experience and can indirectly influence the position of sites in the Google search results. Resources can also receive additional views through the AMP carousel.
Disadvantages of Accelerated Mobile Pages
AMP has many disadvantages. Here are the main ones:
- Accelerated page visits are not reported in Metrics and Google Analytics reports, which are generated by tracking codes on the main pages of the site. To track AMP performance, you need to add tracking code to them manually or using plugins.
- Accelerated pages have stripped down functionality compared to the base pages. AMP does not have a navigation menu, a block of similar posts, a sidebar, a comment form. The necessary elements have to be "screwed" manually or using plugins.
- AMP does not look good from the base pages. For the sake of fast loading speed, you sacrifice the visual appeal of the site.
- AMP does not have third-party widgets, for example, widgets for Vkontakte or Facebook groups.
- If Google shows accelerated site pages in a carousel, users can read them without leaving the SERP. Therefore, your site loses traffic.
- In theory, AMP can cause indexing issues. An example with Yandex is described above.
For high loading speed you have to pay for the functionality and appearance of the pages. It should be noted that most of the shortcomings can be fully or partially eliminated.
However, AMP will always remain a simplified or even abbreviated version of the site's base page.
AMP Implementation Results
First, personal experience. Introduced accelerated pages to an experimental WordPress site in November 2016. There are no problems with Yandex. This search engine sees AMPs but does not index them.
Google indexes AMP quickly. Information about them appeared in the Search Console "View in Search - Accelerated Mobile Pages" section within a few days after their introduction on the site.
Almost immediately after indexing, Google directs traffic to AMP. As of the end of February 2020, approximately one in three visitors from Google will land on an accelerated version of a page. Here are some interesting statistics:
- During the week from February 20 to February 26, 749 visitors came to the test site from Google.
- 397 out of 749 people are mobile users.
- 246 users from Google have landed on accelerated pages.
"50 people got to one of the accelerated pages from Google in a week".
On the example of a specific resource without a claim to representativity, it can be seen that Google willingly directs visitors to AMP.
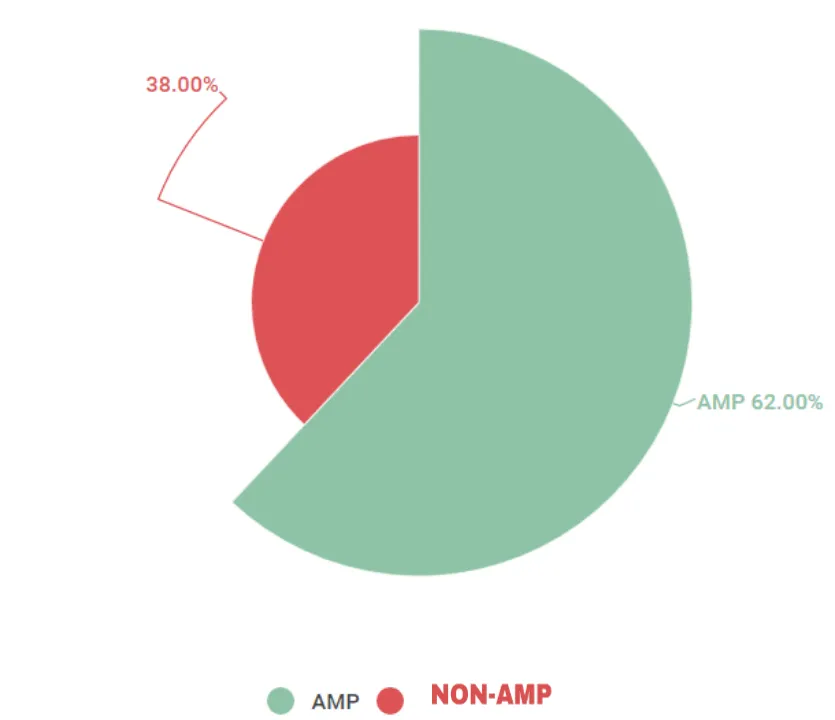
Accelerated pages from the search engine came to 32.84% of total users or 62% of mobile users. The remaining 38% of smartphone and tablet owners ended up on the base pages with responsive layout.

Google directs 62% of mobile users of a English-language resource to AMP pages According to the available data, it cannot be said that Google prefers AMP over responsive pages.
The search engine directs nearly 40% of mobile users to responsive pages. It can be assumed that the characteristics of the user's device and the speed of the Internet connection affect the decision of the search engine.
Here are the data to watch out for:
- In the three months since launch, visitors to the accelerated pages have clicked on an Adsense ad only once. Accelerated pages have a 300 by 250 rectangular block below the main content. I have not tested other ad formats yet.
- AMP's bounce rate is significantly higher than standard pages. According to Google Analytics, it reaches 98%. This may be due to the incorrect tracking of the performance of accelerated pages by Google Analytics. When a user switches from AMP to a regular page, the monitoring system counts a new visit. This increases the bounce rate for accelerated pages and decreases the session depth.
- AMP visitors have lower pageviews per session than responsive visitors. Users are much less likely to go to other pages of the site using a block of similar publications than visitors to regular pages.
- Almost all users come to accelerated pages from the Google search engine. During the week, Google Analytics recorded several visits with an undefined traffic source.
- Visitors to accelerated pages rarely switch to the full version, despite the presence of a link in the footer. During the week from February 20 to February 26, the analytics service recorded only 10 transitions.
After AMP was implemented, there was no leap in traffic from Google. The dynamics of moderate growth in attendance remained. Accelerated pages also did not affect traffic from Yandex and other sources.
A single resource with an average traffic from Google of about 100 unique per day is not enough to evaluate the results of using AMP. Therefore, it is worth turning to someone else's experience. Here's some interesting data:
- According to the results of the research, Google claims that contextual advertising on AMP is more effective than regular pages. Visible ad impressions increased 80%, and ad unit CTRs increased 90%.
- Members of the well-known English-language forum on search technologies have a mostly negative attitude towards AMP. Webmasters don't notice traffic changes . Some experts believe that Google invented AMP in order to deprive sites of traffic. In this case, we are talking about the ability to view the content of accelerated pages on the SERP.
- Curious data from Search Engine Watch . Thanks to AMP, Wired magazine received a 25% increase in CTR links in search results. And the click-through rate of ads on accelerated pages increased by 63%. Monthly traffic to the Slate magazine site has grown by 44% since the introduction of AMP.
- CNN told The Wall Street Journal that AMP and regular pages are monetized with ads equally effectively.
AMPs load many times faster than normal ones. For this you have to sacrifice the functionality and appearance of the pages.
On the test site, there was no sharp increase in traffic after the introduction of AMP. However, Google directs 1 in 3 total visitors out of two out of three mobile users to accelerated pages, rather than standard test blog pages.
Domestic webmasters consider AMP to be an unnecessary whim of Google, and publishers from the English-speaking segment of the Web report an increase in website traffic and an increase in the effectiveness of ads.
This information will help you decide for yourself whether or not to use accelerated mobile pages.
How to install AMP on WordPress
WordPress users are in luck: Accelerated mobile pages can be implemented in literally a minute. To do this, install and activate the AMP plugin .
Immediately after activating the plugin, accelerated pages appear on the site.
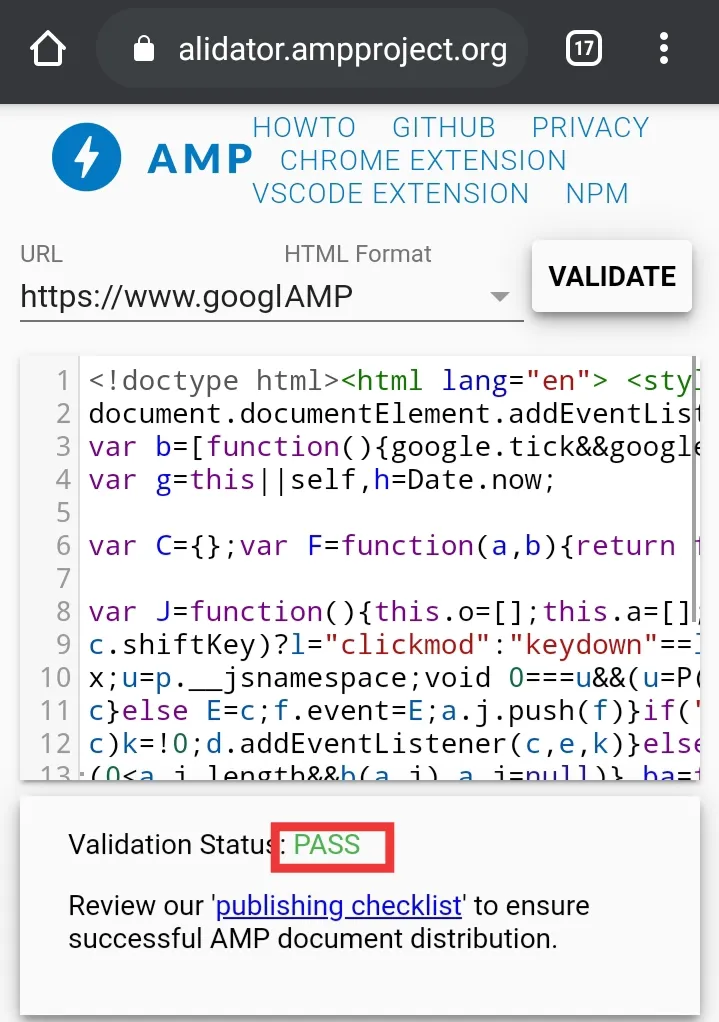
Pages created with the plugin are validated in the AMP validator .

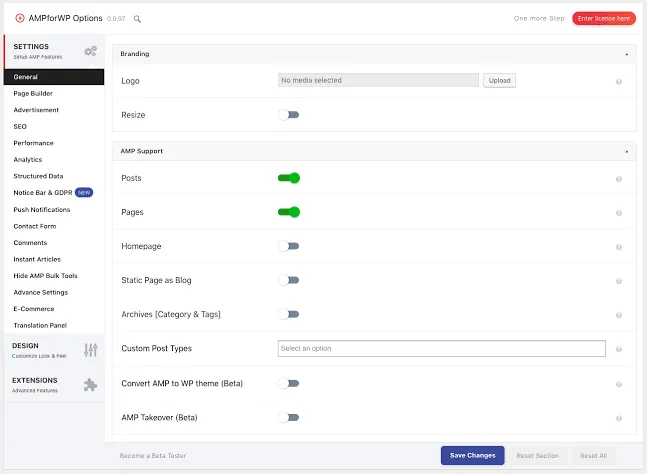
AMP plugin has no settings. Use the AMP for WP add-on to enhance the functionality and look of accelerated pages . After installing and activating the plugin, go to the accelerated pages settings menu in the administrative panel.

In the General section, if necessary, upload the website logo. The recommended image size is 190x36. Using the Custom Logo Size button you can specify a custom logo size.
Using the Front Page button, you can specify an arbitrary page as the main page on the AMP version of the site.
Take a look at the AMP on Pages feature. The base plugin only creates accelerated versions of post pages. If you need AMP versions of static pages, switch the button to On.
Build Accelerated Versions of Static PagesOn WordPress sites, content can be published to post pages and static pages. Entries are suitable for blog posting, and static pages for creating informational sections of the site, for example, "About the author", "Services".
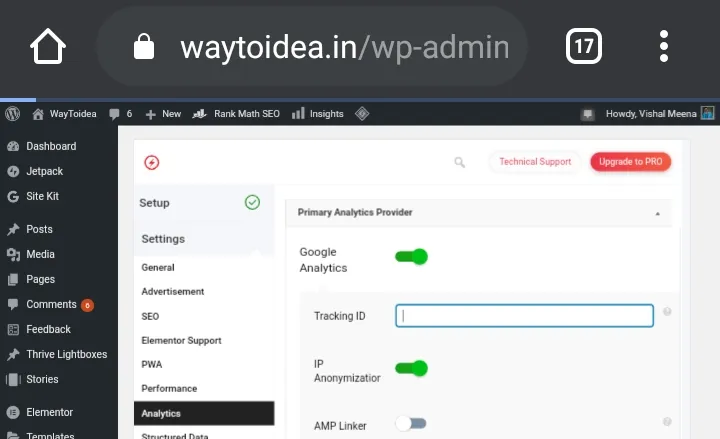
In the Analytics section, enable AMP Tracking with Google Analytics. To do this, enter your Google Analytics ID.

Using the Use Google Tag Manager button, you can connect Google Analytics using Google Tag Manager.
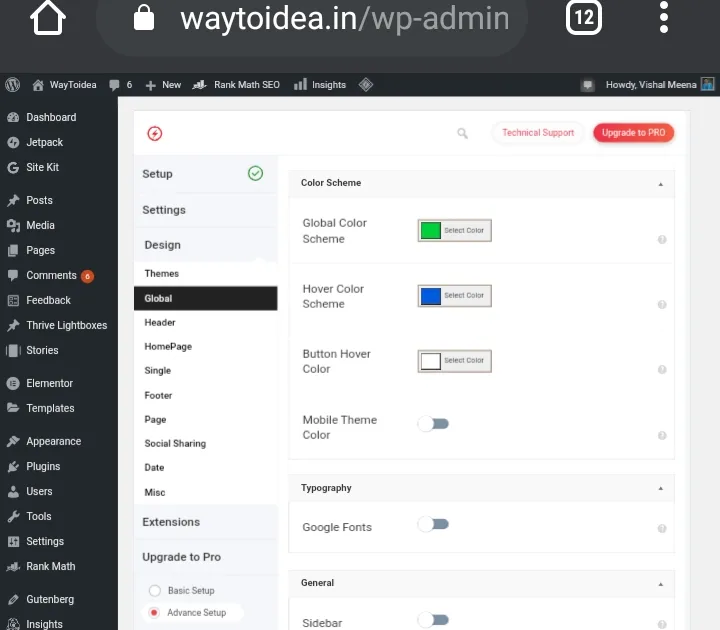
In the Design section, you can change the look of the accelerated pages. Use the Launch Post Builder button to launch the drag-and-drop design editor. Add and remove page elements, choose a color scheme, header and background colors.

The Design Selector menu allows you to select pre-made design options. You can add custom styles to the Custom CSS field.
In the SEO section, you can configure the display of metadata from the Yoast SEO plugin on accelerated pages, add arbitrary HTML code to the header, and also configure the indexing of archive and category pages. If you are not using the Yoast SEO plugin, leave the default settings.
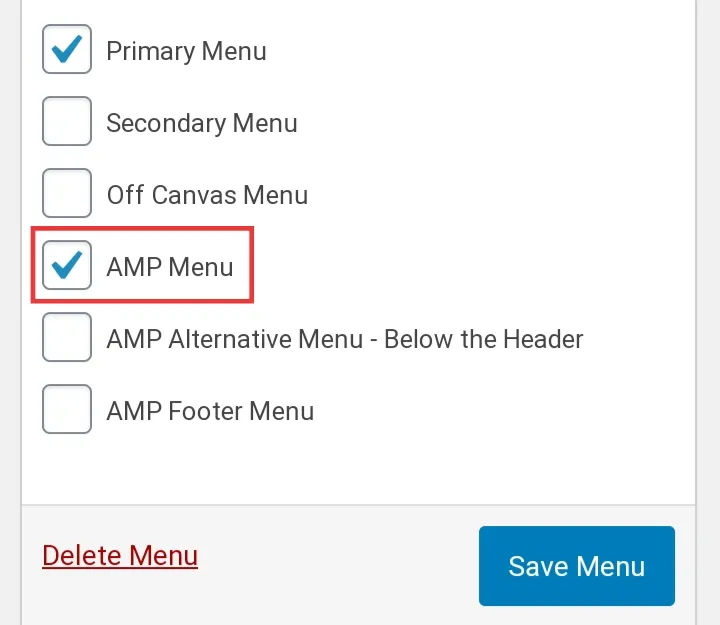
In the Menu section, configure the display of the menu on the accelerated pages of the site.

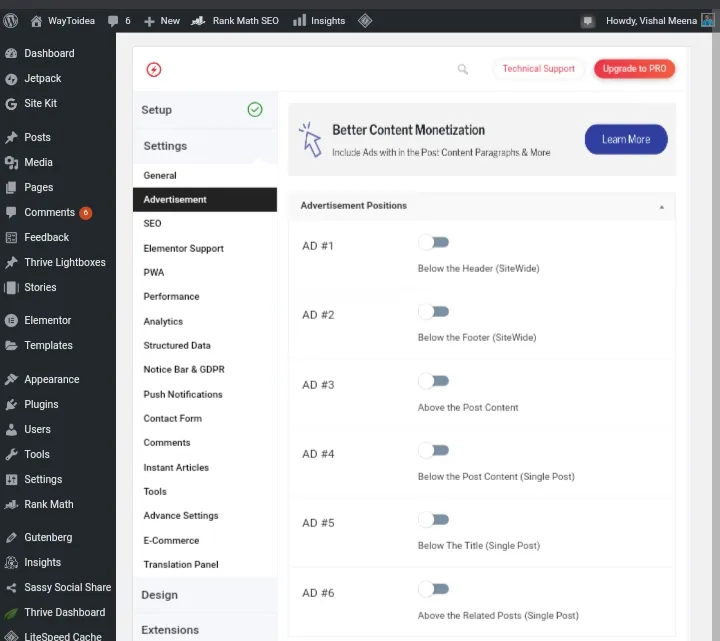
In the Advertisement section, configure the display of your Adsense ads. The plugin offers four ad placement options: above the header on all pages, below the footer on all pages, and above and below content on post pages.
To place your ad below the content on your post pages, enable AD button # 4. Select your ad size. Create an ad in your Adsense account and add your user ID and ad unit ID to the provided fields. Take the data from the code of the created ad .

Optionally, you can display a block of recommended content on accelerated pages . To do this, specify the block identifier in the appropriate plugin field.
Recommended content blocks generate income when visitors click on sponsored links, and also stimulate internal conversions on the site.
In the Single section, customize the look and feel of the post page. You can enable social icons attached to the bottom of the screen, links to the previous and next post, and set up a block of related posts.

In the Social Share section, enable social sharing buttons. In the Structured Data section, load an image for accelerated page micro-markup. Google can use it when generating search results. Also specify the size of images that will be used in snippets when posting links to accelerated pages on social networks.

In the Notification section, you can configure the display of notifications. For example, you can inform visitors about the use of cookies. In the Translation Panel section, translate the page menu into other languages.
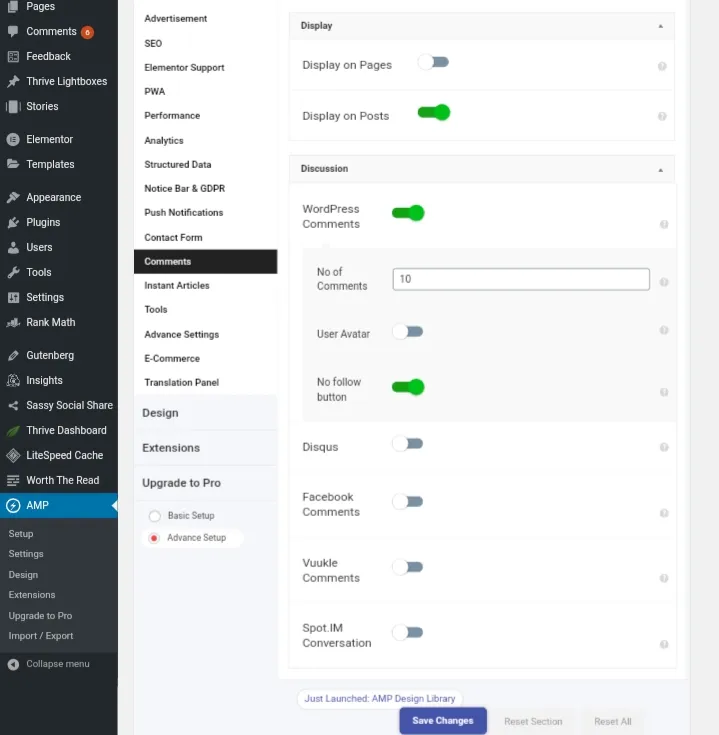
In the Disqus Comments section, you can connect the Disqus commenting system on the accelerated pages. To do this, switch the Disqus Comments Support button to the On position, specify the resource URL in the Disqus system and the path to the comments file on the server.

If you do not enable the commenting system, the quickened page will display the text of the comments left by visitors to the base page and the "Comment" button. Clicking on the button will redirect the user to the main version of the page.
In the Advance Settings section, you can enable an accelerated version of the home page, as well as category and archive pages. The Homepage Support and Archive Page Support buttons are responsible for this function, respectively.
Using the Non-AMP Homepage link in Header and Logo button, you can include a link to the full homepage in the site name and logo. Use this feature to redirect visitors to your accelerated pages to the base version of your site.
The Mobile Redirection button enables automatic redirection of all mobile users from the responsive site to AMP.
Don't redirect all users to AMP. Not all site visitors need accelerated pages. The redirect will force the owners of smartphones and tablets to use reduced versions of pages with limited functionality. This can lead to a drop in site performance.
Moreover, if Google sees only the desktop version of the site and AMP, it chooses the desktop version for the mobile-first index . This can lead to loss of traffic due to the lack of adaptation of the resource to mobile devices.
Be sure to include a link to the full version of the pages in the footer using the Link to Non-AMP in footer button. This will help users navigate to base pages with normal functionality.
In the Extension section, you can purchase and connect paid add-ons for the plugin. For example, you can use an additional tool to manage ads on accelerated pages or add the Rating micro-markup to AMP.
In the Fix AMP Errors section, you can enable paid support. The plugin developers can help you sort out the settings and get rid of error notifications in Search Console.
The Import / Export block allows you to transfer the settings of accelerated pages from one site to another.
So, on WordPress sites, you can implement accelerated pages in a matter of minutes. You will spend a little more time customizing the look and feel with the AMP for WP plugin.
AMP for Drupal
To implement accelerated mobile pages on Drupal sites, use the following tools:
The AMP module requires the Token and Chaos Tools plugins . If you plan to serve AdSense ads on accelerated pages, install the Google AdSense Integration extension.
On the AMP module settings page, on the AMP Configuration tab, enable display of accelerated versions for publications and pages.
Select the theme that will be used to create AMP. Enter your Google Analytics ID to track page visits. You can also use AMP pixel to track views.Setting up the display and tracking of accelerated pages.
On the AMP Metadata tab, enter the site name. If necessary, upload a logo and select its size.
After configuring, check the display of accelerated versions of pages. To do this, add the value "? Amp" to the URL.
AMP for Joomla!
To embed accelerated pages on sites running CMS Joomla !, use the wbAMP extension . The full version of this plugin will set you back $ 44 per year. The community build is available for free .
After installing and activating the plugin, go to the settings page. The free version of the plugin has limited functionality, so you will only be able to adjust the basic display settings for accelerated pages.
Leave the default AMP URL suffix. In this case, you only need to add amp to view accelerated pages. For example, an accelerated version of the a page : https://waytoidea.com/increase-domain-authority/amp/
Also, on the main settings page, specify information about the site and publisher data.
Choose the appropriate micro-markup type: NewsArticle for news posts and BlogPosting for blog postsOnly some settings are available in the free version of the plugin
Select the pages for which you want to create accelerated versions. To do this, switch to the "Select Pages" tab.
Selecting pages for which accelerated versions will be created.
Complete the "Rule for com_content" section. If you plan to show accelerated pages only for publications, enter the value Article in the "View" field.
In the "Categories" field, select the categories in which publications will have AMP versions. In the fields ID, ID number of the material and "Task" enter the value "*". In this case, AMPs will be generated for all posts in the selected categories.
Other settings are not available in the free version of the plugin.
There is another commercial tool for creating accelerated pages on Joomla! Sites : the JAmp plugin . It costs 46 euros. On test site plugin's you can see how the tool transforms a standard page into an accelerated one.
Unlike WordPress and Drupal, for Joomla! there is no completely free AMP creation tool.
AMP for online stores
AMP technology is intended primarily for content projects: news resources, blogs. Should you create accelerated pages for ecommerce sites?
The authors of the AMP project argue that online stores can and should use accelerated pages. The main argument in favor of introducing technology on e-commerce resources is that increasing the loading speed of mobile pages has a positive effect on conversion .
BTW, eBay is experimenting with AMP since mid-2016.
AMP for OpenCart
To create accelerated pages for a site powered by OpenCart, use the Accelerated Mobile Pages module . This is a paid solution.
You can also try out the AMP for Product Pages module . It's a free solution. The add-on creates AMP for product pages only. AMP for Product Pages requires the SEO Friendly URLS module.
I can't recommend the free AMP for Product Pages module, as I couldn't get it to work on a test resource in a business day and a half. After installing and activating the program on OpenCart version 2.3.0.2, accelerated pages do not appear on the site.
The add-on adds a link to the AMP version to the page header. When clicking on the link, a 404 error appears.
In addition, as a result of the installation of the module, the site periodically becomes inaccessible, and the browser displays krakozyabry. Operation is restored after removing and reinstalling the module.
Perhaps the problem is related to the lack of real experience in administering sites running OpenCart OS. The users of the profile forum are mostly positive about the AMP for Product Pages module.
AMP for Magento
If your online store is powered by the Magento platform, use the paid plugin Accelerated Mobile Pages . The module creates AMP for the main page, category pages and products.
AMP for PrestaShop
Accelerated pages for a PrestaShop store can be created using the PrestaShop AMP paid module . It generates accelerated versions of the home page, category pages, and product cards.
The capabilities of the module can be evaluated on the test site .
Summary- Implement or not?
If you have a content project that runs on WordPress, implementing accelerated pages can be quick and inexpensive. You will spend a minute installing the basic plugin and half an hour installing and configuring an additional plugin.
For sites powered by Drupal, there is also a free solution that can be quickly installed and configured. But for Joomla! and engines for online stores, plugins for creating AMP will have to be bought.
Does it make sense to use AMP if their functionality and appearance are inferior to standard pages, and there are no obvious advantages in ranking yet?
Yandex does not support the technology and sometimes incorrectly indexes accelerated pages. Google may change its mind and close the project.
But for some reason it seems that Google will not change its mind, and Yandex will be forced to play by the rules of the global leader of the search market.
The logic is simple: the share of mobile traffic is growing and will continue to grow. People will go online not only with their phones and watches.
Coffee makers and washing machines are next in line. Therefore, technologies for displaying content on the screens of mobile devices will develop.
By the way, a few years ago, site owners were skeptical about the need to adapt the site for mobile traffic.
Today, the mobile version or adaptive layout is a prerequisite for the effective operation of an online resource. It is very likely that AMP technology will become one of the basic conditions for site performance in the foreseeable future.
Loading comments...