Is your WordPress website running slower than molasses? You're not alone. Website speed has become a critical factor, directly impacting both user experience and search engine rankings.
Google has confirmed that site speed and Core Web Vitals are ranking signals for desktop and mobile searches.
Research shows that faster page load times lead to improved user engagement and higher revenue. When users encounter slow-loading pages, they're likely to abandon your site and seek alternatives.
Your WordPress site might be suffering from common speed-killing issues:
- Slow server connectivity
- Ineffective caching
- Bloated page sizes
- Render-blocking JavaScript
- And more
The good news? You can transform your sluggish WordPress site into a speed demon.
In this guide, we'll walk through 16 battle-tested methods to speed up your WordPress website's performance.
These techniques have helped site owners achieve impressive results - turning PageSpeed scores from 45 to 95 on mobile and slashing load times from 1.72 seconds to just 200 milliseconds.
Ready to give your WordPress site the speed boost it deserves? Let's dive into these proven optimization strategies.
Importance Of Having a Fast-Loading Website
Have you ever visited a website, and the page you are accessing feels so heavy that it takes a long time to open?
What did you do after that?
You tend to get impatient and close the web page immediately.
However, it's not enough there. You will click on another website from the search results and then browse longer and more freely because the website is faster.
Familiar with this situation?
Yes, a slow website is indeed one of the main reasons why visitors leave.
In fact, according to Kissmetrics data , 40% of visitors will leave a website with a loading exceeding 3 seconds. Meanwhile, on mobile devices, this number increased to 53%:
.jpg)
This means that half of your entire audience will unsubscribe from the website when it is loading slowly.
Other disadvantages that you can get include:
- Decreased website traffic.
- High Bounce Rate.
- Bad user experience.
- Low conversion rates because customers leave before even seeing your product.
- The reduced performance in search engine search results is because Google will not prioritize slow websites.
14 Tips to Speed Up Your WordPress Site
It's time to dive into strategies that can help you to speed up your WordPress website in no time, including the effective use of WordPress plugins .
Apart from the data above, Kissmetrics, agrees that the ideal loading time for a website is 3 seconds or less. If it has been 7 seconds and above, it means that the website must be optimized immediately.
1. Choose a Reliable Hosting Provider
Your WordPress hosting provider plays a crucial role in determining your website's loading speed.
A high-quality hosting service ensures optimal server response times, efficient resource allocation, and robust infrastructure to handle your site's traffic.
Key Benefits of Quality WordPress Hosting:
- Dedicated server resources
- Enhanced security measures
- Regular server maintenance
- Built-in performance optimization
- Automatic backups
- Technical support
One effective way to boost your WordPress site speed is switching your DNS provider to Cloudflare. This service acts as a protective layer between your visitors and your hosting server, offering:
- Global content delivery network
- DDoS protection
- SSL encryption
- DNS management
- Caching capabilities
Speed Impact of DNS Providers:
Your DNS provider affects how quickly browsers can locate your website. Cloudflare's extensive network of servers worldwide reduces the time needed to resolve your domain name, resulting in faster page load times for users across different geographical locations.
A reliable hosting provider combined with Cloudflare's DNS services creates a solid foundation for your WordPress website's performance optimization strategy.
These infrastructure improvements set the stage for implementing additional speed enhancement techniques.
2. Use Caching Plugins
Caching plugins are powerful tools that can significantly improve the performance of your WordPress site.
They work by storing static versions of your web pages, so when visitors come to your site, these plugins can quickly deliver the cached content instead of constantly processing PHP files and database queries.
But why use caching plugins?
When a visitor accesses your website, their browser sends a request to your server to retrieve the necessary files and data.
This process involves executing PHP scripts, querying the database, and generating HTML on the fly.
While this dynamic generation is essential for displaying up-to-date content, it can be resource-intensive and time-consuming.
Caching plugins address this issue by creating static copies of your web pages after they have been generated for the first time.
These cached versions are stored on the server or in the visitor's browser, allowing subsequent requests for the same page to be served directly from the cache without any processing overhead.
How Caching Plugins Work:
- Initial Request: When a user visits your website for the first time, the caching plugin generates the HTML output by executing all necessary scripts and queries.
- Cache Storage: The generated HTML is then stored in a cache file or memory (depending on the plugin's configuration) for future use.
- Subsequent Requests: For subsequent visits to the same page, instead of going through the entire generation process again, the caching plugin serves the cached HTML directly from storage.
- Cache Expiration: Cached content has an expiration period set by you or defined by default settings in the plugin. Once expired, the next request will trigger the regeneration of the cache.
There are several caching plugins available for WordPress, but one stands out as a premium solution:
1. WP Rocket
WP Rocket is a highly recommended caching plugin that offers comprehensive features to optimize your site's performance.
It comes with a price tag of $49 per year for a single site license but offers significant value with its wide range of functionalities.
Key features of WP Rocket include:
- Automatic page caching
- Browser caching implementation
- GZIP compression
- Cache preloading capabilities
- Database optimization tools
- Integration with CDN services
What sets WP Rocket apart from other caching plugins is its ability to apply 80% of web performance best practices immediately upon installation without requiring any technical expertise or additional configuration.
2. Free Alternatives
If you're looking for free alternatives, consider these options:
- Autoptimize : While primarily focused on optimizing CSS and JavaScript files, Autoptimize also offers basic caching functionality.
- W3 Total Cache : A widely used caching plugin that provides extensive configuration options but may require some technical knowledge to set up effectively.
These free plugins can provide decent caching capabilities but might not be as efficient or user-friendly as WP Rocket.
While free caching plugins can be sufficient for small websites with moderate traffic levels, it's worth considering investing in premium features if you fall into one of these categories:
- Your website handles significant traffic consistently.
- You run resource-intensive applications such as e-commerce platforms or membership sites.
- You have specific performance goals that need to be met (e.g., achieving a certain PageSpeed score).
3. Minify and Combine Files for Faster Delivery
File minification is a crucial optimization technique that removes unnecessary characters from your code without changing its functionality.
This process strips out formatting, comments, and unused code to reduce file sizes and speed up your WordPress website.
Key Benefits of Minification helps you to reduce file sizes, faster downloads, and lower bandwidth, resulting fast website.
You can effectively minify and combine your CSS/JS files through WP Rocket or similar optimization plugins. Here's what the process involves:
- **HTML Minification **Removes whitespace and comments
- Compresses HTML code structure
- Maintains functionality while reducing file size
- **CSS/JS Combination **Merges multiple CSS files into one
- Combines JavaScript files
- Reduces HTTP requests
Some Best Practices for File Minification:
- Test your site thoroughly after minifying files
- Keep backup copies of original files
- Monitor site functionality after combining CSS/JS
- Use reliable tools or plugins for the process
The minification process works hand-in-hand with file combination to create a streamlined delivery system for your website's resources.
When implemented correctly, these optimization techniques can significantly reduce your page load times and improve user experience.
Remember to test your site's functionality after implementing these changes, as some combinations might cause conflicts with certain WordPress themes or plugins.
4. Optimize Fonts Usage
Google Fonts can significantly impact your WordPress site's loading speed. These custom fonts, while enhancing visual appeal, add extra HTTP requests and increase page load times.
Here's how to optimize your Google Fonts usage:
- Host fonts locally : Download and serve Google Fonts directly from your server to eliminate external HTTP requests
- Limit font variations : Choose only the necessary font weights and styles you need
- Preload critical fonts : Add preload tags to your most-used font files: html
- Use font-display : Add the
font-display: swapproperty to your CSS to prevent font loading from blocking page rendering
Best practices for Google Fonts optimization:
- Select system fonts when possible
- Choose WOFF2 format for better compression
- Implement subset loading for specific character sets
- Remove unused font variations from your theme
WP Rocket and similar caching plugins offer built-in Google Fonts optimization features. These tools automatically combine multiple font requests into a single HTTP request and optimize font loading behavior.
By implementing these optimization techniques, you'll reduce the performance impact of custom fonts while maintaining your site's visual identity.
5. Delay JavaScript Loading
JavaScript files can significantly impact your WordPress site's loading speed by blocking the rendering of your web pages.
When browsers encounter JavaScript files, they pause the page rendering process until these files are downloaded and executed - a phenomenon known as render-blocking JavaScript .
Here's how you can effectively delay JavaScript loading:
- Identify Non-Critical Scripts: Review your JavaScript files and determine which ones aren't needed for initial page load
- Use Defer Attribute: Add the
deferattribute to your script tags to load them after the HTML content - Implement Async Loading: Apply the
asyncattribute for scripts that don't depend on other files
You can fix render-blocking JavaScript issues through:
- WP Rocket Configuration:
- Navigate to the "File Optimization" tab
- Enable "Load JavaScript deferred"
- Select "Safe Mode" for compatibility
- Manual Implementation:
- Add
deferorasyncattributes to script tags - Move non-essential scripts to the footer
- Combine multiple JavaScript files into one
Remember to test your site's functionality after implementing these changes. Some features might break if JavaScript files are deferred incorrectly.
Use your browser's developer tools to monitor the loading sequence and ensure all scripts load properly.
These optimizations can dramatically improve your site's initial render time and boost your PageSpeed Insights scores, particularly on mobile devices where processing power is limited.
6. Implement Lazy Loading for Media Files
Lazy loading is a powerful optimization technique that defers the loading of media files until they're needed.
Instead of loading all images and videos at once when a page loads, lazy loading waits until these elements are about to enter the viewport (visible area of the screen).

Benefits of lazy loading:
- Reduces initial page weight
- Decreases server load
- Saves bandwidth for users
- Improves initial page load time
- Enhances user experience
How to Enable Lazy Loading in WordPress
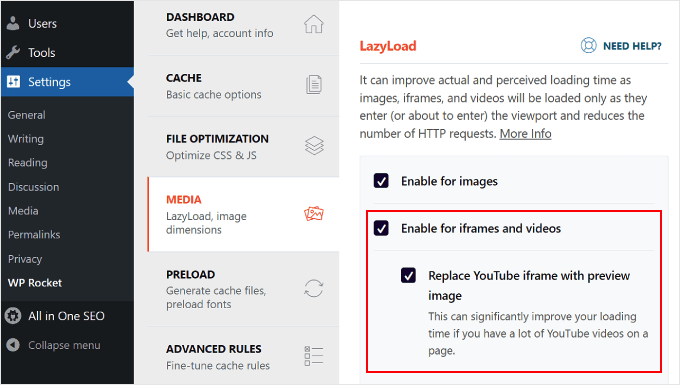
- Using WP Rocket: Navigate to WP Rocket settings
- Click on the "Media" tab
- Enable "LazyLoad for images"
- Enable "LazyLoad for iframes and videos"
- Save changes
- Alternative Methods: WordPress 5.5+ includes native lazy loading
- Add
loading="lazy"attribute to image tags - Install dedicated lazy-loading plugins
Best Practices:
- Test your site after enabling lazy loading
- Ensure placeholder images display correctly
- Verify media loads properly when scrolling
- Check mobile responsiveness
Lazy loading is particularly effective for image-heavy websites, long-form content, and pages with embedded videos. The technique reduces the initial load of your WordPress site by prioritizing content that users see first.
For a comprehensive guide on implementing lazy loading in WordPress , consider exploring additional resources.
7. Preload Essential Resources
Preloading essential resources is a strategic approach to optimize your WordPress site's loading sequence.
This technique allows you to tell browsers which critical files they should load first, creating a faster-perceived loading experience for your visitors.
Key Benefits of Resource Preloading:
- Prioritizes important stylesheets and scripts
- Reduces render-blocking resources
- Improves First Contentful Paint (FCP)
- Creates smoother page transitions
You can implement preloading through plugins like WP Rocket, which automatically identifies and preloads essential resources.
The plugin analyzes your site's structure and determines which files are crucial for initial page rendering.
Moreover, it's important to preload key requests that significantly affect the loading time of your site.
Best Practices for Resource Preloading:
- Limit preloading to truly essential resources
- Test your site's performance before and after implementing preload
- Monitor server load to ensure optimal resource allocation
- Regularly review and update your preload strategy based on site changes
Remember that preloading too many resources can actually harm performance.
Focus on preloading only the resources needed for your above-the-fold content to achieve the best results.
8. Use a Content Delivery Network (CDN)
A Content Delivery Network (CDN) is a powerful tool to enhance your WordPress site's loading speed for visitors worldwide.
CDNs create copies of your website's static content and distribute them across multiple servers strategically positioned around the globe.
Here's how a CDN benefits your site:
- Reduced Server Distance: When a visitor accesses your site, the CDN delivers content from the server closest to their location
- Load Balancing: CDNs distribute traffic across multiple servers, preventing slowdowns during high-traffic periods
- Bandwidth Optimization: By serving cached versions of your content, CDNs reduce the strain on your primary hosting server
The implementation of a CDN creates a robust network that handles:
- Static files (images, CSS, JavaScript)
- Media content
- Downloadable resources
For WordPress sites targeting a global audience, a CDN becomes essential to maintain consistent loading speeds across different geographical locations.
Your visitors in Asia, Europe, or South America experience similar performance levels as those closer to your main server location.
Real Performance Impact:
- Reduced latency
- Improved server response time
- Enhanced content delivery speed
- Better handling of traffic spikes
CDNs work seamlessly with caching plugins like WP Rocket to create an optimized content delivery system.
This combination ensures your WordPress site maintains peak performance regardless of your visitors' locations.
9. Optimize Images Without Sacrificing Quality
Image optimization is crucial for improving the speed of your WordPress site. When images are not optimized, they can have a significant negative impact on your PageSpeed Insights scores and slow down the loading time of your website.
Key Benefits of Image Optimization:
- Reduced page size
- Faster loading times
- Better user experience
- Improved SEO rankings
ShortPixel stands out as one of powerful image optimization plugins for WordPress sites. This tool offers both lossy and lossless compression options, helping you achieve the perfect balance between image quality and file size.
Stats show that ShortPixel can dramatically reduce image sizes while maintaining visual fidelity.
Optimization Strategies:
- Choose the right image format for each use case
- Resize images to their display dimensions
- Apply appropriate compression levels
- Remove unnecessary image metadata
The impact of proper image optimization is substantial. Tests reveal that implementing ShortPixel or similar optimization tools can reduce page size by up to 50%.
A case study showed a WordPress site's page size dropping from 1.7MB to 900KB through effective image optimization.
Popular Image Optimization Tools:
- ShortPixel
- Imagify
- Smush
- EWWW Image Optimizer
These tools automate the optimization process, making it easier to maintain optimal image sizes across your entire WordPress site.
Many offer bulk optimization features to process existing media libraries efficiently.
10. Use Next-Gen Image Formats Like WebP or AVIF
Google actively recommends WebP and AVIF formats for modern websites - and with good reason.
These next-generation image formats deliver superior compression capabilities while maintaining excellent visual quality.
Key advantages of WebP and AVIF:
- Smaller file sizes compared to traditional JPEG and PNG formats
- Enhanced compression ratios without visible quality loss
- Faster loading times across your WordPress site
Real-world testing shows the impact of these formats. A WordPress site that switched to AVIF format saw its PageSpeed Insights score jump from 26 to 98 in just 5 minutes.
Implementation tips for WordPress:
- Enable WebP/AVIF Support: Install an image optimization plugin that supports these formats
- ShortPixel automatically converts and serves images in WebP format
- Configure your plugin to generate both traditional and modern formats
- Handle Browser Compatibility: Set up fallback options for older browsers
- Use the
<picture>element to provide multiple format choices - Let browsers automatically select the best-supported format
- Check Theme Compatibility: Verify your WordPress theme supports modern image formats
- Test image display across different page templates
- Monitor site performance after implementing new formats
You can use our WebP Converter tool to convert images to WebP format.
11. Compress Images
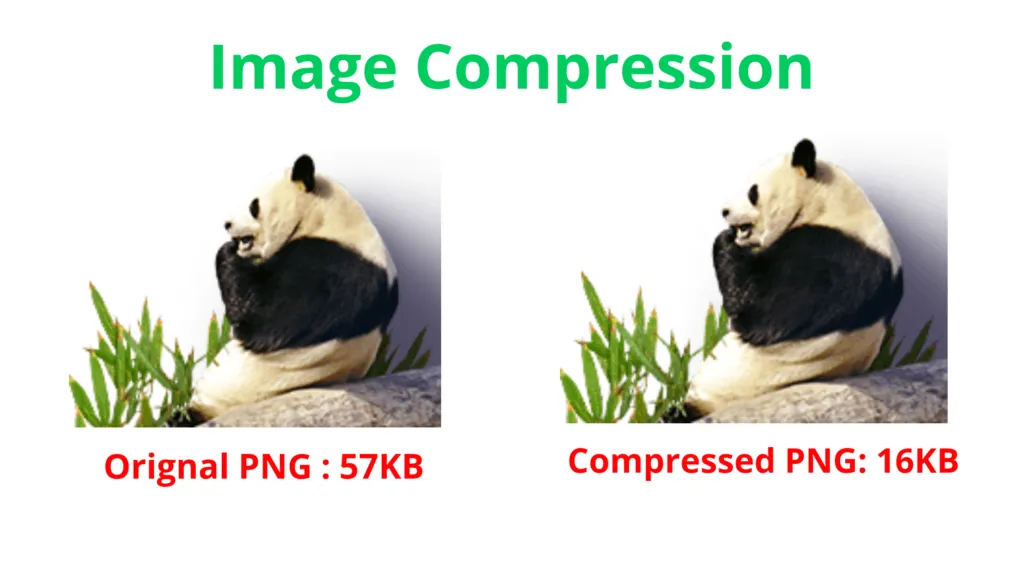
After implementing WebP and AVIF formats, you can achieve additional size reductions through specialized compression tools like TinyPNG.

This service uses smart lossy compression techniques to reduce PNG and JPEG file sizes while maintaining visual quality.
Key benefits of TinyPNG:
- Reduces file sizes by up to 70%
- Preserves image quality
- Supports batch processing
- Offers WordPress plugin integration
The free version of TinyPNG allows you to compress up to 20 images per month, each with a maximum size of 5MB.
For larger websites with extensive image libraries, you'll need a paid subscription to access unlimited compressions and automated optimization workflows.
Alternative compression tools:
- Kraken.io
- Compressor.io
- ImageOptim
- JPEGmini
These tools complement your existing WordPress optimization strategy by providing an extra layer of image compression.
The reduced file sizes directly contribute to faster loading times and improved PageSpeed Insights scores for your WordPress website.
12. Remove Unnecessary Plugins
Of course, more plugins will increase the loading time of the website. This doesn't mean that you have to delete multiple plugins at once.
Due to the fact, plugins are an essential part of building a WordPress website. But here, you need to consider which plugins do not need or have complementary and similar functions.
Remove unnecessary plugins and keep plugins that support website functionality and optimization.
13. Disable Pingback and Trackback Functions
Trackback and Pingback do help websites to be indexed faster in search engines. But, on the other hand, this feature is also often used by spammers to get automatic backlinks.
Well, this activity has a tendency to create garbage in the WordPress database. As a result, the loading of the website is slower.
To disable it, try using the Disable XML-RPC Pingback plugin.
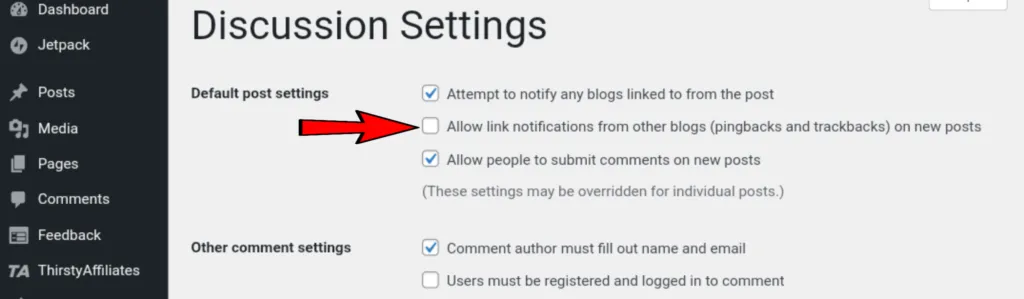
You can also deactivate Pingback and Trackbacks manually by going to the WordPress Dashboard> Settings> Discussions, then unchecking the Allow Link Notification option:

14. Minimizing Redirects
Sometimes redirects are done for a specific purpose. But what we need to underline, is that redirects also make HTTP requests load excessively and slow down website speed.
For that, you need to control the flow of content on your website to not generate too many redirects. You also need to reduce links to other pages outside the website if you don't really need them.
FAQs (Frequently Asked Questions)
Why is website speed important for user experience and SEO?
Website speed plays a crucial role in user experience as slow-loading sites can lead to higher bounce rates and lower user satisfaction. Additionally, search engines like Google consider page speed as a ranking factor, meaning faster websites are more likely to rank higher in search results.
How can I choose a reliable hosting provider to improve my WordPress site speed?
Selecting a good hosting provider is essential for optimizing your WordPress site's speed. Look for providers that offer fast server response times, solid uptime records, and features like SSD storage. Cloudflare is an example of a DNS provider that can further enhance loading times.
What are caching plugins and how do they help with WordPress speed optimization?
Caching plugins store static versions of your content to reduce the load on your server and improve page loading times. WP Rocket is a popular caching plugin that offers features such as file compression, lazy loading, and database optimization to enhance site performance.
What is file minification and how can it benefit my WordPress website?
File minification involves removing unnecessary characters from HTML, CSS, and JavaScript files without affecting their functionality. This reduces file sizes, leading to quicker downloads and improved page load times. Techniques include combining multiple files into one and removing comments or whitespace.
How does lazy loading work for media files in WordPress?
Lazy loading is a technique that delays the loading of images and videos until they are needed (i.e. when they come into the viewport). This reduces the initial page weight and speeds up load times. You can enable lazy loading in WordPress by using plugins or built-in features in newer versions.
What are some tools I can use to optimize images on my WordPress site?
To effectively optimize images without sacrificing quality, you can use tools like ShortPixel or Imagify that automate the process of resizing and compressing images. These tools support both lossy and lossless compression methods to enhance overall site performance metrics.
Loading comments...